Also, join the group "Eyana's" for product announcements and freebies and stuff!



 Select the Gradient Tool:
Select the Gradient Tool:
 Result of the Gradient:
Result of the Gradient: Apply a Difference Clouds Filter:
Apply a Difference Clouds Filter: Difference Clouds Result:
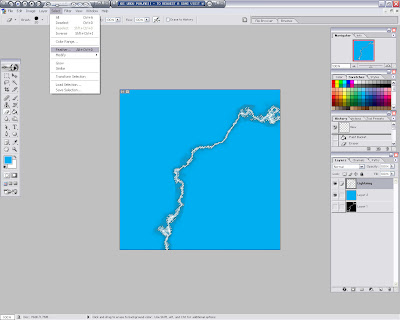
Difference Clouds Result: Invert the image:
Invert the image: Result of inverting the image:
Result of inverting the image:  Bringing out the Lightning Effect:
Bringing out the Lightning Effect: The Levels adjustment window:
The Levels adjustment window: Middle triangle first:
Middle triangle first: The leftmost triangle:
The leftmost triangle: Result of adjusting Levels:
Result of adjusting Levels: Selecting the Lightning:
Selecting the Lightning: Create a New Layer via Copy:
Create a New Layer via Copy: New layer result:
New layer result: Renamed the main lightning layer:
Renamed the main lightning layer: Creating a temporary solid layer:
Creating a temporary solid layer: Rearrange the layer order:
Rearrange the layer order: Paint Bucket to fill the new layer:
Paint Bucket to fill the new layer: Time to start Erasing!
Time to start Erasing! Erase away:
Erase away: Messiness test:
Messiness test: Resulting image thus far:
Resulting image thus far: It still needs cleaning:
It still needs cleaning: Feather the selection:
Feather the selection: Feather away:
Feather away: Invert the Selection Mask:
Invert the Selection Mask: Pull out the eraser again:
Pull out the eraser again: Increasing the Lightning Effect:
Increasing the Lightning Effect: Select the new layer:
Select the new layer: Feathering time again:
Feathering time again: Invert the Selection:
Invert the Selection: Erase around on the new layer:
Erase around on the new layer: Link the two layers:
Link the two layers: Merge the lightning layers:
Merge the lightning layers: Progress check:
Progress check: Adjusting the position of the layer:
Adjusting the position of the layer: Result of Layer movement:
Result of Layer movement: Adding some glow effects:
Adding some glow effects: Applying a Blur filter:
Applying a Blur filter: Decide on a blur radius:
Decide on a blur radius: Result after Guassian Blur:
Result after Guassian Blur: Hard Lines:
Hard Lines: Select the Blur tool:
Select the Blur tool: Blur it!
Blur it! Final result!
Final result!
This blog is basically to talk about moments in Second Life mainly involving my Second Life creations and the C:SI and SCS katana fighting systems that I spend an inordinate amount of time practicing. Blah blah blah. Temporary description blah blah.

This blog is basically to talk about moments in Second Life mainly involving my Second Life creations and the C:SI and SCS katana fighting systems that I spend an inordinate amount of time practicing. Blah blah blah. Temporary description blah blah.