I use Photoshop CS2 at home now, but since I'm working and all I have available is 7.0 this tutorial is related to 7.0, but it should work in most versions of Photoshop as well as similar image editing software (the menus and layout might appear different).
Anyway, on to the tutorial.
This lightning effect is intended to be used in a particle script (tutorial part two will be written whenever I get home, have time, and have access to Second Life and my scripts).
The format of this tutorial will be like this: picture first and then text describing the above picture. Click any of the pictures for a full size version if it's difficult to read in the small version.

Create a new image:
- 512 by 512 pixels
- transparent background
- Note that the final image might need to be resized to a lower resolution depending on the intended size of the particle effect and the consequences of lag from needlessly large textures.
----------
 Select the Gradient Tool:
Select the Gradient Tool:- The gradient tool is on the same button as the Paint Bucket. If only the paint bucket is visible just left click and hold the mouse button down until a little side menu opens up (as in the screenshot).
- The foreground and background paint colors should be white and black respectively.
- An easy way to do this is push the D key on the keyboard to set the colors to default (black foreground and white background) and then push the X key on the keyboard to swap foreground and background colors.
- The type of gradient we want is the very basic style (left icon at the top of the screen just underneath the Filter menu).
----------

Paint the Gradient:
- At the top left of the image, click and drag to the bottom right of the image.
- To keep this at a perfect angle hold down Shift while dragging.
 Result of the Gradient:
Result of the Gradient:- The image should now look similar to the one above.
----------
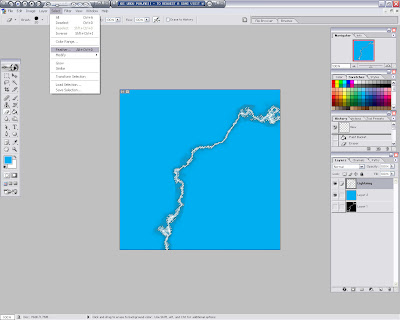
 Apply a Difference Clouds Filter:
Apply a Difference Clouds Filter:- Find the Difference Clouds Filter in the Render menu (pictured above for Photoshop 7.0) and apply it.
----------
 Difference Clouds Result:
Difference Clouds Result:- Above is the result of applying the Difference Clouds filter.
- Results will vary! If you do not like your initial result then undo (Ctrl Z) and reapply the Difference Clouds filter.
----------
 Invert the image:
Invert the image:- Find the Invert option in the menu (as shown above) or simply press Ctrl I on the keyboard.
----------
 Result of inverting the image:
Result of inverting the image: - Above is the result of inverting the image.
- Look carefully at the brightest spots on the image and it might be starting to look a little bit like lightning!
----------
 Bringing out the Lightning Effect:
Bringing out the Lightning Effect:- Okay, so there is a bit of a lightning zap in there, but it's surrounded by a bunch of stuff that is not needed. Thankfully, there is a way to make it easier to work with.
- Go to Image, then Adjustments, and then Levels (or push Ctrl L).
----------
 The Levels adjustment window:
The Levels adjustment window:- This is what the adjustment window will look like before touching anything.
- What will be adjust are the three triangles just below the graph.
----------
 Middle triangle first:
Middle triangle first:- Drag the triangle that is in the middle of the line all the way to the right.
- The changes will appear on the image as they are done if the Preview box is checked.
- It's always good to pay attention to the effect of adjustments before applying them.
----------
 The leftmost triangle:
The leftmost triangle:- Now slowly drag the leftmost triangle (the fully black one) and the image's background should get darker and darker and the lightning effect more prominent.
- Leave the triangle in a spot where it looks like a decent lightning effect.
- For reference, the black triangle corresponds to the number 162 in the input levels boxes.
----------
 Result of adjusting Levels:
Result of adjusting Levels:- The above image is the result of levels adjustments.
- There are still bits and pieces of the image that will not do for a lightning effect, so the next few steps will deal with eliminating the unnecessary bits.
----------
 Selecting the Lightning:
Selecting the Lightning:- Firstly, the lightning needs to be separated from the black background and put onto a new layer.
- Make certain the layer is selected and use the keyboard shortcut Ctrl Alt Shift ` (` is the key to the left of the one key on US keyboards).
- This keyboard shortcut automatically generates a selection mask based on the lightest parts of the image—perfect for quickly grabbing the lightning.
- Alternatively, using the Select menu and choosing Color Range for either white or black (invert the selection afterwards if selecting from black) with a tolerance of about 20 or so might get a similar selection.
----------
 Create a New Layer via Copy:
Create a New Layer via Copy:- Open the Layer menu, expand the New sub-menu, and choose "New Layer via Copy" at the bottom.
- This will create a new layer based on what is in the selection mask. If the mask was created using the keyboard shortcut described in the previous steps then a good portion of the faded parts of the image will be copied as well with some transparency to it.
- Alternatively, push Ctrl J to create a new layer via copy.
----------
 New layer result:
New layer result:- This is the resulting layer from the copy.
- The original layer is hidden to show the transparent background.
- Click the little eye next to a layer to hide it. Hidden layers will stay hidden when you save the final image.
- The selection mask is automatically removed after making a copy via selection.
----------
 Renamed the main lightning layer:
Renamed the main lightning layer:- At this point I decided it was time to rename the lightning layer so I could keep track of it later on as I add and remove more layers.
- Right click on the layer in the layers list and pick Properties and then rename it to something you can remember.
----------
 Creating a temporary solid layer:
Creating a temporary solid layer:- Next I created a new layer.
----------
 Rearrange the layer order:
Rearrange the layer order:- The purpose of the new layer is to be a solid color behind the lightning effect to make things easier on the eyes while editing so the new layer needs to be dragged beneath the Lightning layer.
----------
 Paint Bucket to fill the new layer:
Paint Bucket to fill the new layer:- Use the paint bucket and fill the newly created layer with black paint.
- This looks similar to what we had a few steps ago after adjusting the Levels, but the difference is that now the lightning is separated from the black background.
- Doing this allows us to see what parts need to be erased or edited.
----------
 Time to start Erasing!
Time to start Erasing!- Select the eraser tool as shown here.
----------
 Erase away:
Erase away:- As you can see in the above image compared to previous images there has been a bit of extra white paint erased away.
- At this stage I was mainly removing the bits that were not connected to the main lightning effect. Do this to your own satisfaction and don't worry if erasing leaves some of the faded white looking bad with an edge to it. Later steps will help to fix that sort of thing.
----------
 Messiness test:
Messiness test:- Here I've filled the middle layer with blue paint to see the tiny bits of transparent paint on the main lightning layer that need to be removed. The parts on the image that look darker than the rest of the blue and are not close to the lightning effect need to be removed.
- More erasing!
- In retrospect, I should have made the layer blue to begin with instead of black.
----------
 Resulting image thus far:
Resulting image thus far:- This is what it looks like after erasing the extra bits.
----------
 It still needs cleaning:
It still needs cleaning:- As you can tell, this still needs a bit of work before it will work well as a transparent texture.
- Ctrl Click on the name of the lightning layer in the Layer window on the right to create a selection mask for all paint on that particular layer.
----------
 Feather the selection:
Feather the selection:- Open the Select menu and choose the Feather option.
- Ctrl Alt D is the keyboard shortcut.
----------
 Feather away:
Feather away:- I picked a 2 pixel radius to feather the selection.
----------
 Invert the Selection Mask:
Invert the Selection Mask:- Go to the Select menu and pick Inverse or use the keyboard shortcut Ctrl Shift I.
- The result is that everything except for the lightning effect will be selected.
----------
 Pull out the eraser again:
Pull out the eraser again:- Using a large size eraser (to speed up the process), erase all over the image, especially around the lightning effect.
- From the feathered selection, the transparent bits that have hard edges or lines should now blend away a bit better.
----------
 Increasing the Lightning Effect:
Increasing the Lightning Effect:- Duplicate the Lightning layer.
----------
 Select the new layer:
Select the new layer:- Select the new layer by holding Ctrl and left clicking on the layer in the layer list.
----------
 Feathering time again:
Feathering time again:- Feather the selection on the new layer just the same way it was done on the previous layer.
----------
 Invert the Selection:
Invert the Selection:- Invert the selection (Select menu, Invert, or Ctrl Shift I)
----------
 Erase around on the new layer:
Erase around on the new layer:- Just as before, erase around the image.
- The reason for doing this process again on a second layer is to increase the effect of the light fading away and to hopefully make things look smoother.
----------
 Link the two layers:
Link the two layers:- With the main lightning layer selected, click the little square to the left of the lightning copy layer. They are linked when there is a little paper clip in that box.
----------
 Merge the lightning layers:
Merge the lightning layers:- In the Layer menu, choose the Merge Linked Layers option or simply push Ctrl E on the keyboard.
- The layers have now been smooshed into a single layer.
----------
 Progress check:
Progress check:- I find it much easier to see how things are going by viewing the effect on a black background, so I have change the blue layer back to black.
----------
 Adjusting the position of the layer:
Adjusting the position of the layer:- Choose the Move tool (the V key on the keyboard) and move the Lightning layer until it does not collide with any of the image's edges.
- If having difficulties with this then resize the layer by doing a Free Transform (push Ctrl T).
- To resize while Free Transforming, move your cursor to the top left of the rectangular shape that appears around the layer until you see the cursor turn into two opposing diagonal arrows. Hold down shift, click and drag to scale the layer without changing it's aspect ratio.
----------
 Result of Layer movement:
Result of Layer movement:- Above is what mine looked like after nudging it around a little.
----------
 Adding some glow effects:
Adding some glow effects:- There are probably multiple ways to add a bit of a glow to the lightning effect. I like to make the glow effect on a new layer so my current effect isn't changed in case I need it again.
- Start by duplicating the Lightning layer.
----------
 Applying a Blur filter:
Applying a Blur filter:- A blur will do nicely to make a glow effect for my lightning.
- Under the Filter menu and in the Blur sub-menu, choose Guassian Blur.
----------
 Decide on a blur radius:
Decide on a blur radius:- Choose a blur radius that works well for the lightning bolt. For this one in particular, a 15 pixel radius seemed to do nicely.
----------
 Result after Guassian Blur:
Result after Guassian Blur:- Above is the resulting image after applying the Guassian Blur Filter.
----------
 Hard Lines:
Hard Lines:- As you can see, where the Lightning originally rested against the edge of the picture there is a hard line, so it's time to eliminate that.
----------
 Select the Blur tool:
Select the Blur tool:- Push B or select the Blur tool from the toolbar.
----------
 Blur it!
Blur it!- On any of the hard edges, just hold the blur tool there until it fades and blends in with the rest of the image.
- It's recommended to use a small blur brush for this, for you don't want to blur more of the lightning effect than is necessary.
----------
 Final result!
Final result!- Here is the final result! It's hard to see with all the layers turned off. In Photoshop 7.0 if I save as a TGA file I can upload the image to Second Life without any transparency problems.
- If using PSCS2 then saving the image as a PNG file will automatically save properly for use in Second Life with transparencies.
- Download and extract this file to get the final particle texture from this tutorial.

Part Two Coming Soon:
- I'll make the next part of this tutorial soon. It will show how to use the particle effect painted in Second Life by using a standard particle script template.

1 comment:
Any chance Part Two is coming up anytime soon? :) Can't find anything online about how to create a lightning effect in SL . . . would love to be able to figure it out. Or perhaps you could just post/send some code showing what the particle script would look like. Thx for the info.
Post a Comment